ビジネスサイトにもブログにも!
無料で使える超高機能WordPressテーマ
Lightning は、ホームページ制作の専門の知識がなくても集客に役立つホームページやブログが簡単に作れるように開発された無料の WordPress テーマです。
有効インストール数9万件を突破。個人利用も商用利用もOKで、多くの WordPress サイトで活躍しています。
管理画面から簡単にインストールできます
Lightning は厳しいチェックを通過して WordPress 公式ディレクトリに登録されているテーマなので、WordPress の管理画面から無料で簡単にインストールする事ができます。
Lightning は無料でこんなに高機能
Bootstrap対応
ブロックエディター対応
VK Blocks
ブロック拡張プラグイン
VK Block Pattterns
ブロックパターン拡張プラグイン
VK All in One Expansion Unit
多機能統合型プラグイン
背景色設定 / 背景画像設定
Font Awesome 利用可能
レイアウト設定(1カラム/2カラム)
トップページスライドショー
WooCommerce 対応
bbPress 対応
多機能プラグイン ExUnit を併用することでビジネスサイトに必要となる豊富な機能を追加できます。
Lightning のテーマファイルはシンプルですが、多機能プラグイン ExUnit(VK All in One Expansion Unit)により様々な機能を追加できます。最近のウェブサイトに求められる様々な機能を実装した多機能統合型プラグインですので、サイトを新規構築する際に沢山のプラグインをインストール・更新する必要がなくなります。
ExUnit の主な機能
SNS連携
お問い合わせ情報表示
カスタム投稿タイプマネージャー
HTML サイトマップ自動出力
子ページインデックス表示機能
Google Analytics
コールトゥアクション(CTA)表示
豊富なウィジェット
そのほか、多数の機能があります
VK Blocks / VK Block Patterns の豊富なブロックで思い通りのページを素早く作成
WordPress 公式ディレクトリ登録プラグイン VK Blocks と VK Block Patterns を追加すれば、便利なブロックと豊富なブロックパターンを利用できます。HTML や CSS の知識がなくても簡単に思い通りのページを作成することができます。どちらのプラグインも WordPress の管理画面より無料でインストールしてご利用いただけます。

VK Blocks
ブロックを追加できるプラグインです。豊富なブロックを使ってコンテンツを簡単に作成できます。

VK Block Patterns
WordPress のブロックパターン機能に独自のブロックパターンを登録できるようにするプラグインです。
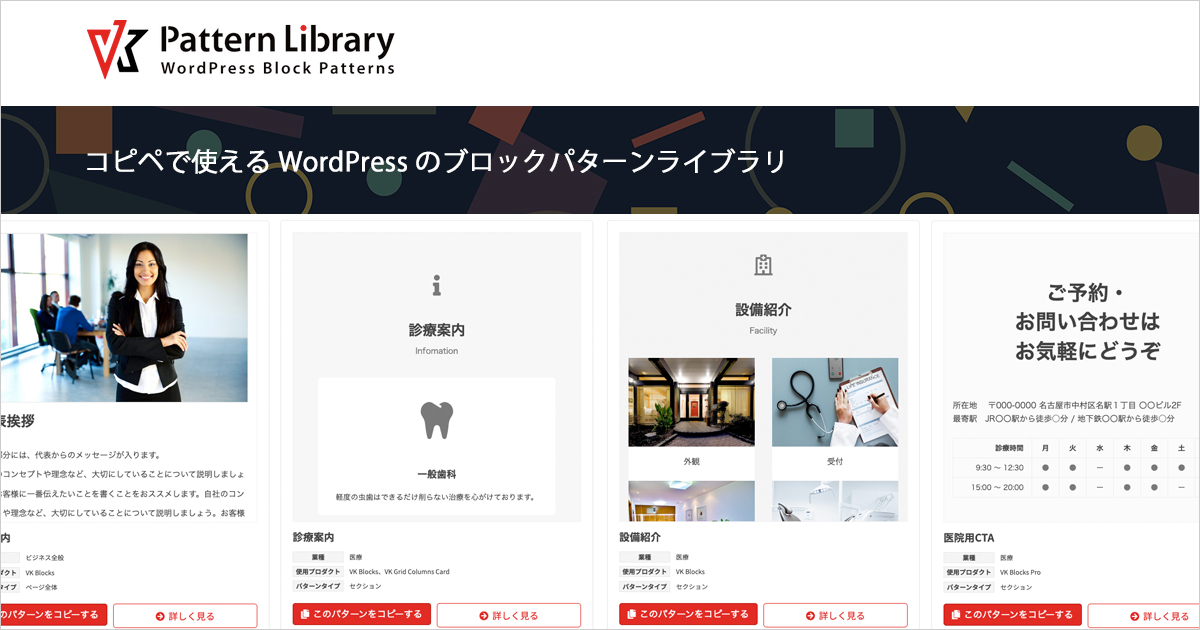
Lightning 無料版・Pro版にコピペで使える!「VK パターンライブラリ」
あらかじめデザイン・レイアウトされたパターンを複数ご用意しています。WordPress と Lightning で構築したサイトにパターンを使えば、素早く&簡単にサイトのコンテンツを充実させることができます。

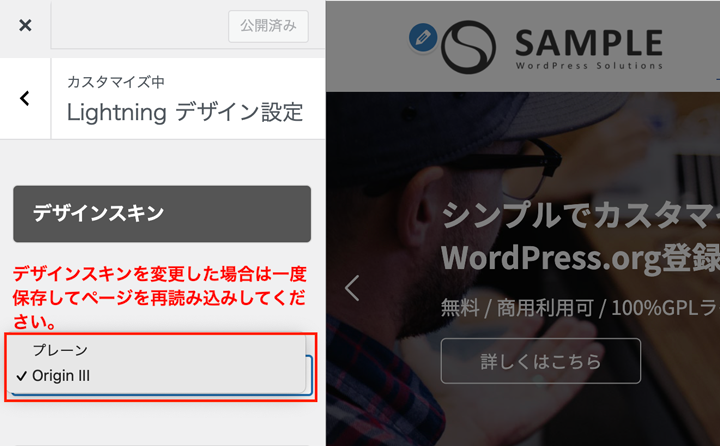
0からカスタマイズしたい人にも嬉しい!デザインスキン「Plain」

Lightning G3 ではデフォルトのスキン「Origin III」以外に独自デザイン用の「Plain」をご用意しました。「Plain」を選択していただくと、独自でデザインを変更したい場合に不要になりやすい CSS を予め省いてあるため、CSS の打ち消し作業を軽減できます。
独自デザインスキンの雛形も用意しましたので、ぜひオリジナルのスキンを作成してみてください。
あらゆるシーンで使える無料拡張プラグイン
こんな機能があれば…にお応えする無料の拡張プラグインです。WordPress 公式ディレクトリに登録してありますので、ご利用中の WordPress の管理画面より無料でインストールしてご利用いただけます。

VK Link Target Controller
投稿タイトルのリンク先URLを任意のURLに変更できます。

VK Post Author Display
投稿の下に投稿者情報を表示します。

VK Filter Search
ブロックで簡単に絞り込み検索ボックスを設置できます。

VK Google Job Posting Manager
Google求人情報掲載用に構造化データを出力できます。
買い切り拡張プラグインでさらにプロフェッショナルに
買い切り拡張プラグインを追加すれば、トップページのスライドショーを動画に変更したい、不動産物件検索のような高度な絞り込み検索を追加したい、オリジナルのブロックパターンをプラグイン化して配布したいなどが可能です。

Lightning Copyright Customizer
フッターのコピーライト表記を自由に変更できるプラグインです。※この機能は G3 Pro Unit または Lightning Pro に含まれています。

VK Video Block Pro
WebM/MP4 形式のアップロード動画をブロックで配置できる便利なプラグインです。固定ページや投稿ページなどの好きな場所に、いくつでもブロックで配置が可能です。

VK Filter Search Pro
ブロックで簡単に、より高度な絞り込み検索ボックスを設置できます。

VK Block Pattern Plugin Generator
オリジナルのブロックパターン集をワンクリックでプラグイン化できます。
テーマ機能拡張プラグイン G3 Pro Unit でさらに柔軟にサイトを構築できます
Lightning にさらに便利な機能を拡張することができるプラグインです。ヘッダーにバナーを設置したい、ロゴを中央に配置したい、フッターはこのページでは要らない、ページ毎にページヘッダーを変えたい… Lightning G3 Pro Unit を追加すれば、これらの希望は簡単にかなえられます。もうコードを書いてカスタマイズする必要はありません。
Lightning G3 Pro Unit と無料版 機能比較表
「○」 対応 /「←」テーマ側で対応 /「-」 非対応
| テーマ Lightning (G3) | テーマ Lightning Pro | プラグイン Lightning G3 Pro Unit | |
| Bootstrap対応 CSSフレームワーク「Bootstrap」採用のWordPressテーマ | ◯ | ◯ | △ *1 |
| WordPress ブロックエディター対応 | ◯ | ◯ | ← |
| ブロック拡張プラグインVK Blocks | ◯ | ◯ | ◯ |
| ブロック拡張プラグインVK Blocks Pro 詳細は別表「VK Blocks / VK Blocks Pro 比較表」をご参照ください | - | ◯ | ◯ |
| 多機能統合型プラグインVK All in One Expansion Unit 弊社開発のWordPress.org登録プラグイン(無料) / 様々な機能はこのプラグインで別途実装 | ◯ | ◯ | ◯ |
| 背景色設定 / 背景画像設定 | ◯ | ◯ | ← |
| Font Awesome Webアイコンフォントをすぐに利用可能 | ◯ | ◯ | ← |
| レイアウト設定 1カラム / 1カラム(サブセクションなし)/ 2カラムから選択可能 | ◯ | ◯ | ← |
| コンテンツ幅指定機能 | - | - | ◯ |
| トップページスライドショー スライドタイプ/スライド表示時間など設定可能 | ◯ | ◯ | ← |
| フッターウィジェットエリア数 [ 1 / 2 / 3 / 4 / 6 ]カラム から選んで設定可能 | - | ◯ | ◯ |
| 記事一覧表示形式の拡張 カードやテキスト1行など複数のレイアウトや表示要素(タイトル・画像・日付・投稿者・カスタム分類など)を任意に選択できる | - | ◯ | ◯ |
| セクションベース設定 背景に色や画像を設定した時にメインコンテンツエリア下にセクションベース(白い背景)あり・無しの設定が可能 | - | ◯ | ◯ |
| ブロックテンプレートパーツ機能 Lightning 標準のヘッダーやフッターは使用せずに、ヘッダーとフッターをブロックで独自に構築可能 | - | - | ◯ |
| ヘッダー上部拡張機能 ヘッダー上部にサイトキャプション / メニュー / 電話番号 / 問い合わせボタンを配置及び色指定可能 | - | ◯ | ◯ |
| ヘッダーレイアウト切り替え機能 | - | - | ◯ |
| ヘッダースクロール時のレイアウト切り替え機能 | - | - | ◯ |
| ヘッダーグローバルナビゲーションカラー切替機能 | - | - | ◯ |
| ヘッダー透過 ヘッダー部分を透過させる(アーカイブページは非対応) | - | ◯ | ◯ |
| デザインプリセット機能 ヘッダーのレイアウトやキーカラーなどカラーの設定をおすすめの組み合わせで簡単に設定できる | - | - | ◯ |
| キャンペーンテキスト グローバルナビゲーション下などに注目してもらいたい情報のテキスト表示とボタン設置可能 | - | ◯ | ◯ |
| ページヘッダーカスタマイズ ページ上部にヘッダー画像を設定可能 | - | ◯ | ◯ |
| ページヘッダーサブテキスト表示 ページタイトルとは別にサブテキストを表示する事が可能 | - | - | ◯ |
| ページヘッダー表示要素切り替え 投稿ページで投稿タイトル表示や固定ページで先祖階層のページ名などに切り替え可能 | - | - | ◯ |
| パンくずリストの表示位置変更 パンくずリストの表示位置をヘッダーの下やフッターの上などに変更できる | - | - | ◯ |
| フォント切り替え Google Fonts の日本語フォントも簡単に設定可能 | - | ◯ | ◯ |
| 見出しデザイン変更 豊富な見出しデザインから選択可能 | - | ◯ | ◯ |
| 固定ナビゲーション スマートフォン表示の際、画面下部分に固定ナビやウィジェットを設定 | - | ◯ | ◯ |
| PR コンテンツウィジェット 見出し・画像・説明・リンクボタンを簡単にレイアウト (現在はブロックで実現できるため非推奨) | - | ◯ (非推奨) | - |
| フッターコピーライトカスタマイズ フッターのコピーライト表記を自由に変更 | - | ◯ | ◯ |
| フッターカラー・背景画像指定機能 フッターの色・文字色・背景画像を設定可能 | - | ◯ | ◯ |
| 拡張デザインスキン利用 利用出来るデザインのバリエーションを増やす事が可能 | - | ◯ | △ 対応中 |
| Google タグマネージャー Googleタグマネージャを設定可能 | ◯ *2 | ◯ | ◯ *2 |
| 404ページ書き換え機能 ブロックで簡単に404ページの内容をカスタマイズすることができる | - | - | ◯ |
*1 テーマ軽量化のためグリッドなど一部でのみ使用
*2 ExUnitで実装済みのため利用可能
VK Blocks と VK Blocks Pro 機能比較表
| VK Blocks | VK Blocks Pro | |
| アラート 注釈や補足などの説明を色付きの枠で表示 | ◯ | ◯ |
| フキダシ 顔写真やイラストと吹き出しを組み合わせ可能 | ◯ | ◯ |
| 質問と回答 よくある質問の作成に便利 | ◯ | ◯ |
| フロー 「サービス開始までの流れ」など時系列で順を追って説明したい時に | ◯ | ◯ |
| ボタン ブロックエディター標準のボタンよりさらに細かな設定が可能 | ◯ | ◯ |
| PR Block 来訪者に見てもらいたいページをアピールするPRボックス | ◯ | ◯ |
| 見出し ブロックエディター標準の見出しよりさらに細かな設定が可能 | ◯ | ◯ |
| スタッフ スタッフ紹介やメニュー紹介など柔軟に利用可能 | ◯ | ◯ |
| レスポンシブスペーサー サイズ調整可能な余白を挿入 / レスポンシブ対応 | ◯ | ◯ |
| 枠線ボックス 見出しのついた枠線ボックスを設置可能 | ◯ | ◯ |
| アイコン FontAwesome のアイコンを単体で設置可能 | ◯ | ◯ |
| 横並びアイコン Font Awesome のアイコンフォントを横並びに設置可能 | ◯ | ◯ |
| 横並びボタン VK ボタンを横並びに配置できる | - | ◯ |
| ステップとタイムライン 物事の順番を説明するページ作成時に | - | ◯ |
| 子ページリスト 親となる固定ページにその子ページを一覧表示 | - | ◯ |
| カード サムネイル画像、見出し、テキスト、リンクを任意に設定して柔軟にコンテンツを作成可能 ※従来の3PRウィジェットに比べて表示アイテムが4つ以上に増やせたり、表示レイアウトが変更できたりします。 | - | ◯ |
| 固定ページ本文 トップページやランディングページなどに指定した固定ページの本文内容を表示可能 | - | ◯ |
| 目次 ブログ記事に欠かせない目次を設置 | - | ◯ |
| 投稿リスト 表示条件 / 表示レイアウト / 表示カラムなど任意に指定した投稿リストを固定ページなどに配置 | - | ◯ |
| Outer ブロックの外側に背景画像や背景色、 枠線を設置 | - | ◯ |
| グリッドカラムブロック 画面サイズ毎に表示カラム数を指定可能 ※WordPress標準のカラムブロックと用途によって使い分けてください。 | - | ◯ |
| アイコンカード Font Awesomeのアイコンを指定していくつでもアイテムを設置可能 ※従来のPR Blockに比べて表示アイテムが4つ以上に増やせたり、表示レイアウトが変更できたりします。 | - | ◯ |
| アニメーション ページをスクロールした時に要素に動きを加えることができる | - | ◯ |
| スライダー ページ内任意の箇所にスライダーを設置可能・レイアウトは自由自在 | - | ◯ |
| アコーディオン コンテンツ部分を折りたためて開閉できる | - | ◯ |
| 選択投稿リスト リスト表示する記事を1記事ずつ指定して表示できます。 | - | ◯ |
G3 Pro Unit で使えるデザイン拡張キットでビジネスサイトを一発作成
縦書きを生かした和風テイストのサイトが構築できるデザイン拡張キット「VEKUAN」や、あえてずらしたレイアウトが印象的な「Evergreen」を使って効率よくサイトを作成できます。
デザイン拡張キット
Lightning G3 VEKUAN キット
Lightning G3 Pro Unit と併用する専用プラグインとコンテンツデータをまとめたキットです。Lightning とお使いいただくことで、簡単に縦書きを生かした和風テイストのサイトが構築できます。
Lightning G3 Evergreen キット
Lightning G3 Pro Unit と併用する専用プラグインとコンテンツデータをまとめたキットです。あえて背景をずらしたデザインのブロックパターンを搭載し、簡単に高品質な企業サイトを構築できます。
Lightning サイトにコピペで使えるパターン集
Lightning 推奨プラグイン(無料)
機能拡張プラグイン(無料)
機能拡張プラグイン(有料)
- Lightning専用 Copyright Customizer
- VK Video Block Pro
- VK Filter Search Pro
- VK Block Pattern Plugin Generator
カスタマイズ(開発者向け)
テーマ機能拡張プラグイン(有料)
Pro専用 拡張キットなど(有料)
あなたのプロジェクトに
最適なLightningを選択してください
Lightning は無料版でも高機能で商用利用可、どのようなサイトにも、いくつでもご利用いただける WordPress テーマです。
Lightning にPro版機能を拡張できるプラグイン「Lightning G3 Pro Unit」を追加すれば、さらに高機能にご利用いただけます。Lightning G3 Pro Unit を利用するには「Vektor Passport(ベクトルパスポート)」をご購入ください。
Vektor Passport はライセンス期間ごとにご購入いただくサブスクリプション方式 を採用しています。1年ごとの更新が煩わしいという声にお応えして、ライセンス期間を変えたプランをご用意しております。プロジェクトに合わせて、最適なプランをお選びください。
また、1年ごとの更新が煩わしいという声にお応えして、アップデート期間を変えたプランをご用意しております。
無料版
¥ 0
Pro版にアップグレード
Vektor Passport をご購入ください
ライセンス期間1年
¥ 9,900
ライセンス期間3年
¥ 26,400
¥ 29,700
ライセンス期間5年
¥ 39,600
¥ 49,500
