Vektor Passport 購入特典
Lightning G3 Evergreen キット
無料配布中!!
デザインスキン
コンテンツデータ
ビジネスサイトもブログも
Lightning なら最短で作れます
最近の WordPress テーマは機能が多いのは当たり前。でも機能が多くても使いこなせなくては意味がありません。
Lightning は、いかに最短でサイト制作ができるかを重点に置いて開発しています。
必要な機能は
プラグインで用意
アクセス解析との連携、ブロック機能拡張など、テーマに縛られずに使いたい機能はプラグインで提供しています。
ブロックパターン
で楽々作成
ブロックエディターに対応。ビジネスサイトで利用できるパーツもパターンとして多数ご用意。あっという間にページが組み上がります。
初心者も安心の
サポート
毎月開催のオンライン質問会や、使い方解説のオンライン学習サイトなど、サイト制作を多方面からサポートしています。


ベクトルパスポートで
Lightning をパワーアップ!
Lightning を使い続けられる
3つの理由

1. 有効インストール数 90,000 以上の信頼と実績
Lightning のリリースは2015年。大変多くのサイトに利用されており、今では有効インストール数が9万件以上にものぼります。(※2024年1月時点)長きにわたり選ばれ続けてきた国産テーマです。
2. WordPress の最新動向をキャッチアップ
WordPress では、新機能の追加や仕様変更などを目的に大規模なアップデートが定期的に行われており、今も進化の過程にあります。Lightning も、WordPress の動向に合わせて機能を追加し、進化を遂げています。
3. 組織で開発し、更新・メンテナンスを継続
Lightning は株式会社ベクトルが提供するプロダクトです。組織で開発しながら、幾度のリニューアルを経て、セキュリティの強化、更新・メンテナンスを継続しています。
Lightning はこんな方に
選ばれています

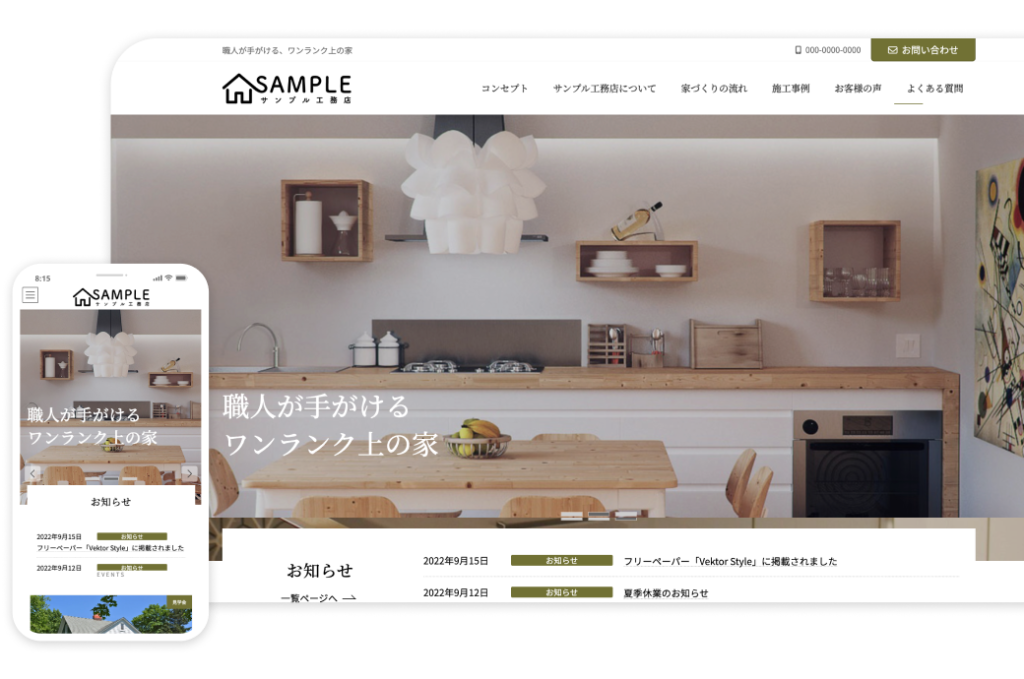
パターンを使えば
よりクオリティの高いサイトに
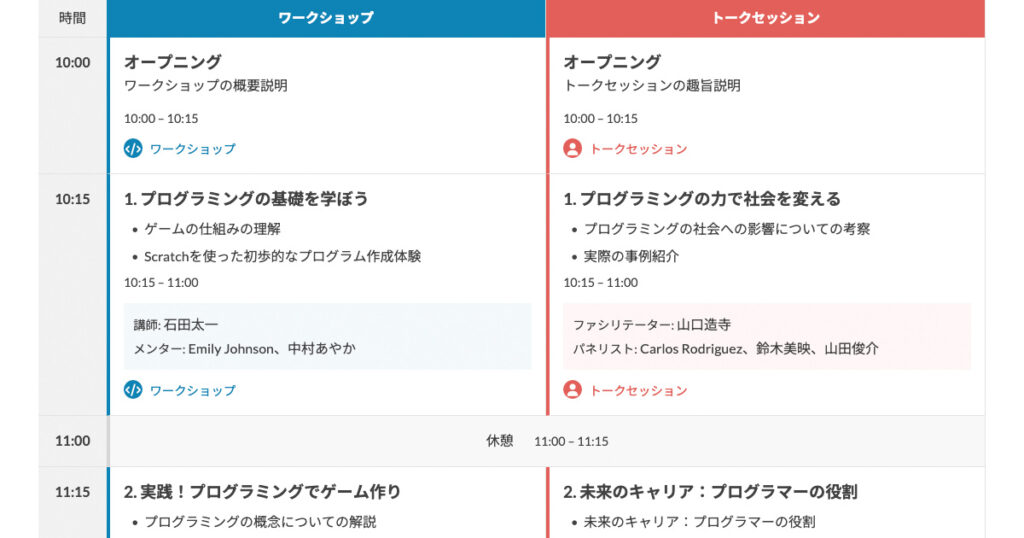
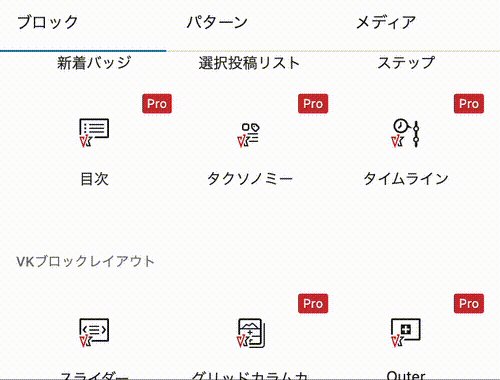
パターンとは、ブロックを組み合わせてデザイン・レイアウトしたデザインテンプレートのようなもの。プロのデザイナーが制作したパターンをコピペすれば、Lightning で高品質なサイトをサクサク構築できます。「VK パターンライブラリ」では、無料・有料パターン合わせて300以上を公開中!

便利なブロックでコンテンツをすばやく作る
便利なブロックでコンテンツを
すばやく作る

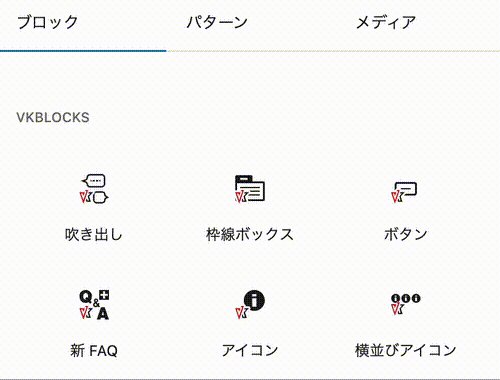
ブロック追加プラグイン「VK Blocks」は、Lightning をインストールする際に、無料でインストール可能。コンテンツ作りに便利なブロックが揃っています。無料版 VK Blocks のほか、ライセンスを購入すると使える VK Blocks Pro があります。VK Blocks Pro では、より多くの高機能なブロックが使えます。
プロじゃない人こそ使ってほしい
思い通りのウェブサイトが作れる Pro版機能
Pro版機能はプラグイン Lightning G3 Pro Unit で

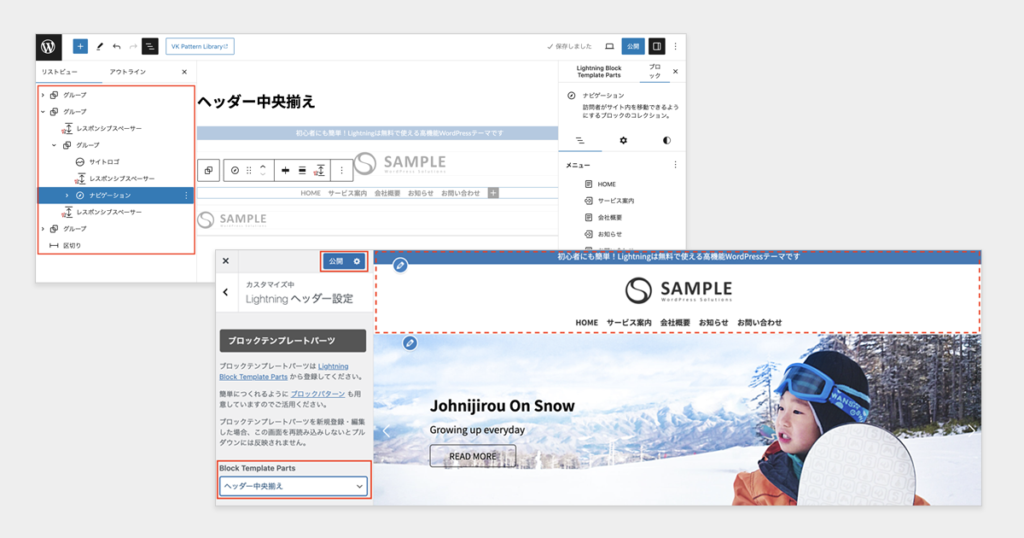
ブロックテンプレートパーツ機能
Lightning 標準のヘッダー・フッターを使用せずに、ブロックで自由に作った独自のヘッダー・フッターに切り替えられます。

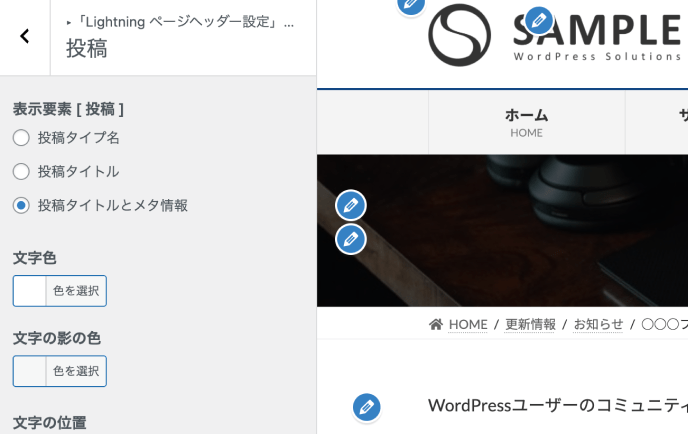
ページヘッダー機能を強化
投稿・固定ページのページヘッダーをカスタマイザーから細かく表示切り替えできます。投稿タイプ毎に色やサイズが選べたり、固定ページのページヘッダーにサブテキストを表示したり、先祖階層の要素を表示できます。

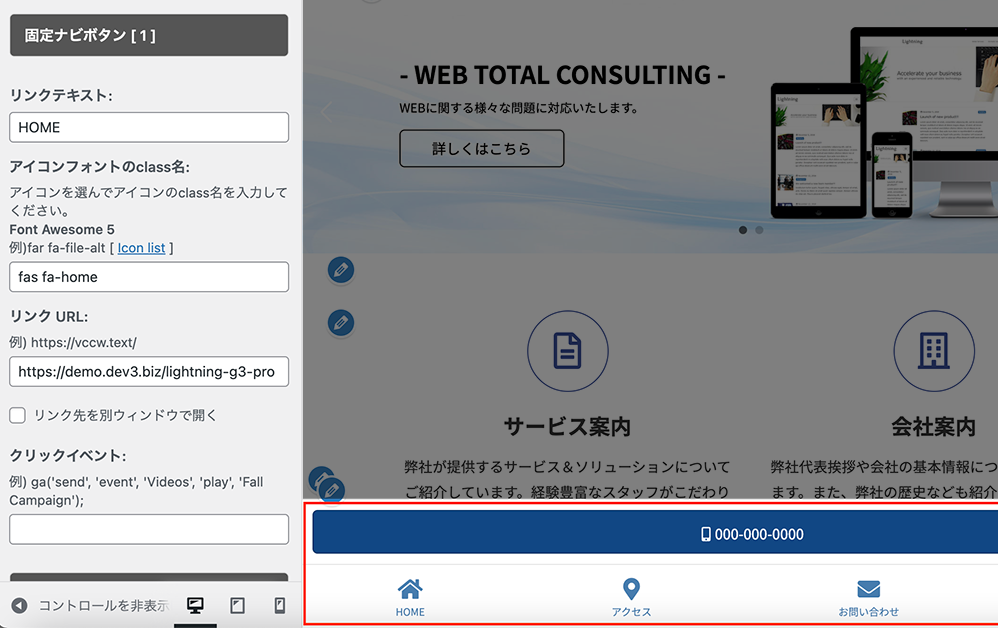
モバイル固定ナビが超便利
スマホで見た時に、Webページの下に固定されるナビゲーションメニューを簡単に設置できます。アイコンで表示できるため、視覚的にも分かりやすく、おすすめです。

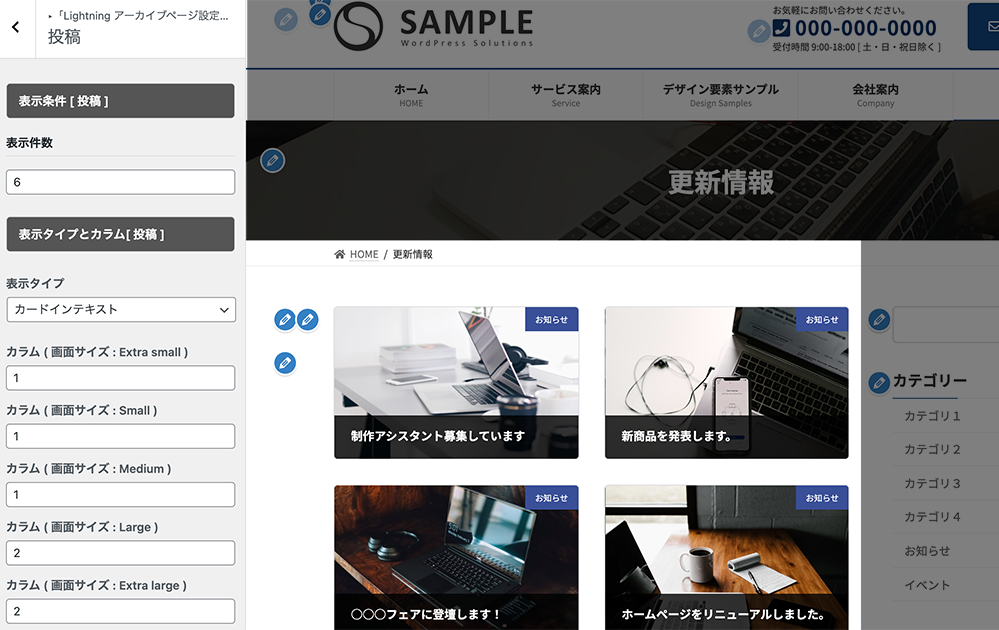
様々なレイアウトで記事を一覧表示
投稿やカスタム投稿タイプのアーカイブページ(一覧ページ)で、様々なレイアウトで記事を一覧表示できます。 VK Blocks Pro の投稿リストブロックと同様のレイアウトが可能です。
Pro版で使える
デザイン拡張キット
G3 Pro Unit と合わせて使えるデザイン拡張キットでビジネスサイトをすぐに作成できるのも、Pro版のメリット。
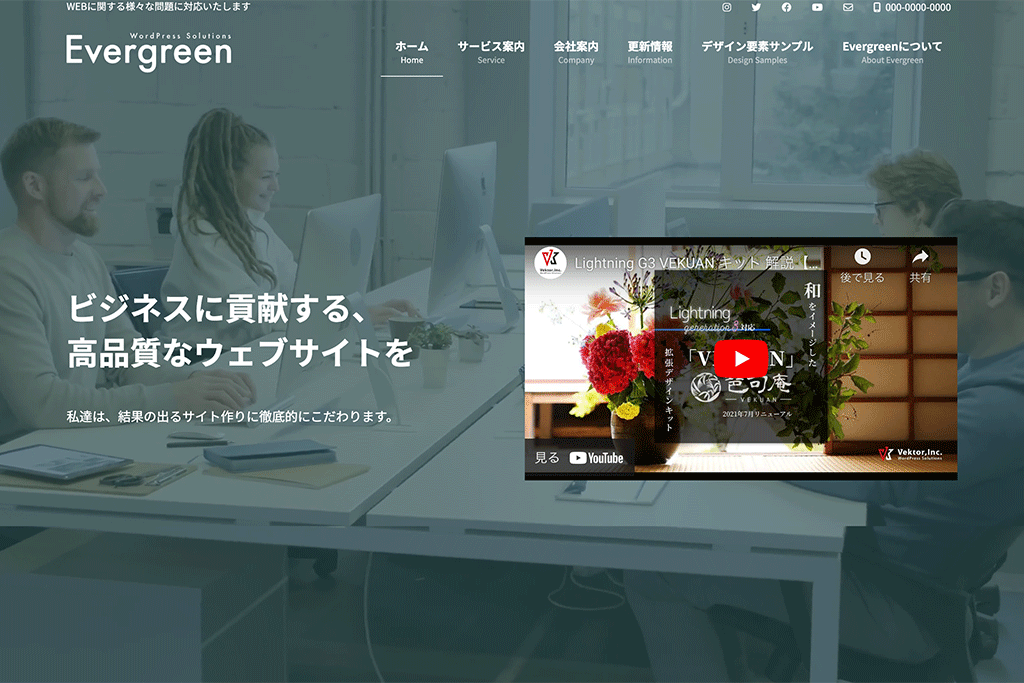
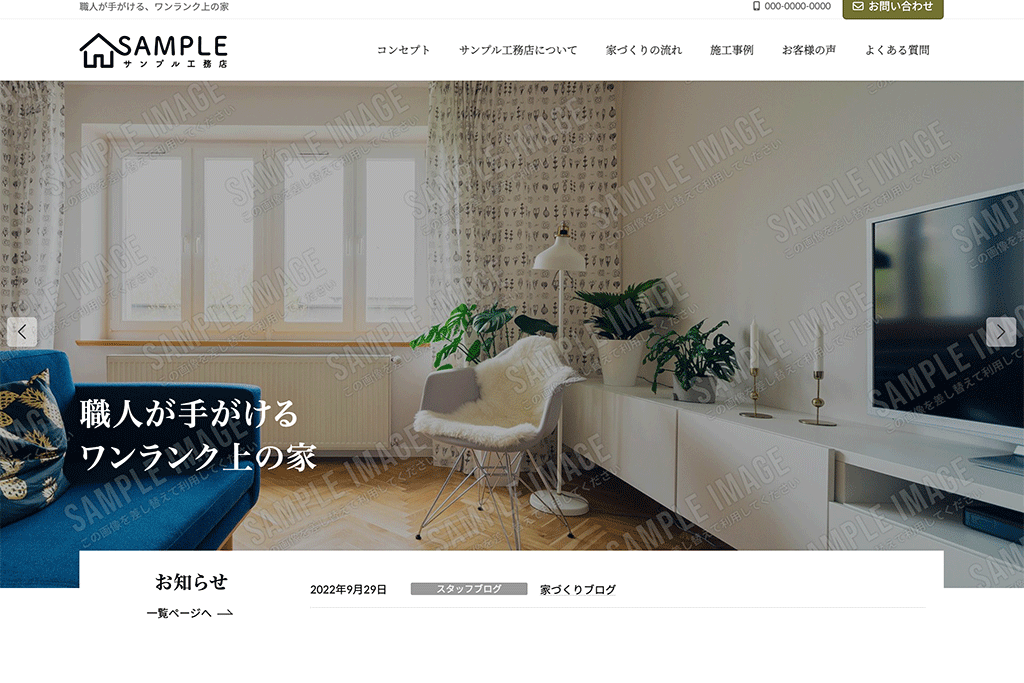
あえてずらしたレイアウトが印象的な「Evergreen」や、縦書きを生かした和風テイストの「VEKUAN」を使って効率よくサイトを作成できます。

サポート充実!はじめてでも安心
無料オンライン学習サイト
「ベクトレ」では、テーマ・プラグインの使い方やカスタマイズなど、WordPress のサイト運営及びWeb制作全般の知識を学習できます。
フォーラム活用
株式会社ベクトルが運営する「VWSフォーラム」では、Lightning に関する質問やカスタマイズなどを検索して無料で閲覧できます。また、ライセンスを購入すると、質問の書き込みができます。
無料オンライン質問会
無料・有料版ユーザーに関わらずどなたでもお気軽に参加できます。また、製品アップデート情報を毎月動画で配信しています。


ベクトルパスポートがあれば
すべて揃います
より便利に使うなら
Lightning + Vektor Passport
Lightning は WordPress の管理画面から無料でインストールできます。まずは気軽にはじめて、使い心地をお試しください。Lightning をより便利に使いたいときや、プロが作ったようなクオリティの高いサイトが必要になったときは、ぜひ Vektor Passport の購入をご検討ください。
Vektor Passport では、ライセンス期間ごとに購入できるサブスクリプション方式 を採用しています。1年ごとの更新が煩わしいという声にお応えして、ライセンス期間を選べるプランをご用意しています。
無料ではじめる
Lightning
¥ 0
ライセンスを購入
Lightning + Vektor Passport
ライセンス期間1年
¥ 9,900
まずはじめるなら
ライセンス期間3年
¥ 26,400
¥ 29,700
ライセンス期間5年
¥ 39,600
¥ 49,500
お客様の声


ベクトルパスポートで
Lightningをパワーアップ!
Find us on:
Lightning は株式会社ベクトルが開発しています
WordPress テーマのほか様々な高機能プラグインも数多くリリース